
Facing Core Web Vitals Failure: A Roadmap to Recovery
Worried about Core Web Vitals failure? Follow this step-by-step roadmap to diagnose and resolve the issues, optimizing your website’s performance and user experience.
In the ever-evolving landscape of web development, ensuring a seamless and delightful user experience has become a top priority. Google, one of the most prominent players in the digital sphere, has been pushing for improved web performance by introducing Core Web Vitals. These metrics aim to quantify the user experience, emphasizing loading speed, interactivity, and visual stability. However, it’s not always smooth sailing, and sometimes websites fall short. In this blog, we’ll explore what happens when Core Web Vitals assessments fail and how to address these issues.
What Are Core Web Vitals?
Core Web Vitals are a set of user-centric performance metrics that measure the loading, interactivity, and visual stability of web pages. Google introduced these metrics to help website owners and developers create a better user experience. The three key Core Web Vitals metrics are:
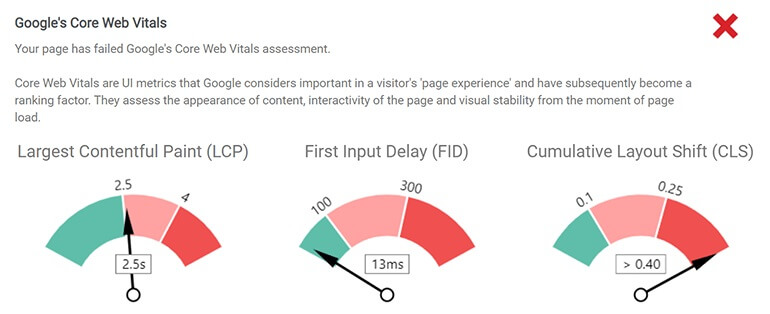
- Largest Contentful Paint (LCP): Measures loading performance by gauging the time it takes for the largest element to become visible within the viewport. A good LCP score is under 2.5 seconds.
- First Input Delay (FID): Evaluates interactivity by measuring the time between a user’s first interaction (e.g., click) and the browser’s response. A FID score below 100 milliseconds is considered good.
- Cumulative Layout Shift (CLS): Assesses visual stability by quantifying unexpected layout shifts during page load. A CLS score of less than 0.1 is the target.
These metrics have become critical for SEO (Search Engine Optimization) as Google uses them to rank websites in search results. When a Core Web Vitals assessment fails, it can negatively impact a website’s visibility and user satisfaction.
Reasons for Core Web Vitals Failure
Core Web Vitals failures can be attributed to a range of factors, including:
- Heavy Assets: Large images, videos, and other assets can significantly slow down page loading times, leading to a poor LCP score.
- Render-Blocking Scripts: JavaScript files that block rendering can delay page interactivity, causing a high FID score.
- Poor Server Performance: Slow servers or inadequate server resources can result in sluggish page responses, impacting both LCP and FID.
- Third-Party Scripts: External scripts, such as ads or analytics trackers, can introduce performance bottlenecks and layout shifts, affecting CLS.
- Inefficient CSS: Complex or unused CSS styles can increase rendering times and lead to layout shifts, hurting LCP and CLS.
- Inadequate Caching: Lack of caching mechanisms can force browsers to re-download assets on every visit, increasing loading times.
How to Address
Addressing Core Web Vitals issues requires a systematic approach to performance optimization. Here are some strategies to help you tackle these problems:
- Optimise Images and Media: Compress images, use modern formats like WebP, and lazy-load media to improve LCP.
- Defer JavaScript Execution: Load non-essential scripts asynchronously or defer their execution to improve FID.
- Upgrade Hosting: Invest in faster hosting services or Content Delivery Networks (CDNs) to enhance server performance.
- Third-Party Script Management: Limit or asynchronously load third-party scripts to minimize their impact on CLS and loading speed.
- Efficient CSS: Optimise your CSS by removing unused styles, using critical CSS for initial rendering, and leveraging minification.
- Caching Strategy: Implement browser caching and server-side caching mechanisms to reduce load times for returning visitors.
- Progressive Enhancement: Design your website with progressive enhancement in mind, ensuring a functional core experience even for users with slower connections or devices.
- Regular Testing: Continuously monitor your website’s performance using tools like Google PageSpeed Insights, Lighthouse, or Web Vitals Chrome extension.
- User-Centric Metrics: Focus on improving the user experience rather than chasing arbitrary scores. Address issues that genuinely impact user satisfaction.
- Content Delivery Optimization: Optimise content delivery, use CDNs, and consider HTTP/2 or HTTP/3 protocols to speed up asset loading.

Common Causes:
- Bloated Images: Large, unoptimized images can lead to slow loading times, which negatively impacts LCP. Use image compression and proper sizing to address this issue.
- Render-Blocking Resources: JavaScript and CSS files that block page rendering contribute to high FID scores. Optimize these resources, consider asynchronous loading, and leverage browser caching.
- Excessive JavaScript: Too much JavaScript, especially non-essential scripts, can increase FID. Trim unnecessary code and prioritize critical functions to improve this metric.
- Unoptimized Fonts: Custom fonts can delay page rendering. Optimize font loading and limit custom fonts where possible.
- Layout Instability: Elements shifting during page load can lead to a poor CLS score. Use layout techniques to ensure content remains stable as the page loads.
Strategies for Improving Core Web Vitals:
- Image Optimization: Compress and resize images, use modern image formats like WebP, and implement lazy loading to improve LCP.
- Minimise JavaScript: Remove unnecessary JavaScript, split large scripts, and leverage browser caching to reduce FID.
- CSS Optimization: Minify CSS files, utilize critical CSS to load essential styles first and consider using CSS-in-JS solutions for better control.
- Font Optimization: Prioritise system fonts and use font-display to control font loading behavior.
- Layout Stability: Implement proper sizing attributes for images and videos and use CSS to control element positioning to prevent layout shifts.
Conclusion: Core Web Vitals Failure
Core Web Vitals assessment failures can be a significant hurdle in providing a great user experience and maintaining search engine rankings. However, by identifying the root causes of these issues and implementing performance optimization strategies, web developers and site owners can take control of their website’s fate. Regularly monitoring and fine-tuning your site’s performance will not only satisfy search engine algorithms but, more importantly, keep users engaged and satisfied with their online experience. Remember, the web is a dynamic environment, and continuous improvement is the key to success.
Interesting Related Article: Fundamental Elements of a Website.