
Figma vs Elementor: Which Tool Is Better?
Are you having trouble deciding between Figma vs Elementor for your WordPress website design needs? In the “Elementor vs. Figma” discussion, selecting the appropriate tool might be difficult.
While Figma is a cloud-based platform for collaborative design work appropriate for deep design work and prototyping, Elementor is an intuitive drag-and-drop WordPress website builder emphasizing visual design and ease of use.
Meanwhile, Figma’s collaborative skill set for intricate designs contrasts with Elementor’s comfort level with WordPress websites. This article contrasts the features of Elementor with Figma to assist you make the decision that best meets your needs by providing a thorough understanding of each. We are here to assist you with any design initiatives or Figma to WordPress integration!
Now let’s start the comparison!
Understanding Figma and Elementor
There are now two formidable competitors in the online design space: Elementor and Figma. Every one of these has special qualities and benefits. With an easy-to-use visual builder, Elementor, the drag-and-drop juggernaut, simplifies the WordPress site-building process.
Contrarily, teams may produce drawings and prototypes with Figma, a collaborative design tool, that is as dynamic as they are precise.
The web design landscape has changed as a result of these technologies. To help you make the best decision, it is crucial to comprehend how they differ from one another.
Elementor: The Drag-and-Drop Website Builder

Because of its user-friendly drag-and-drop interface, Elementor is a highly favored and easily accessed tool for web designers and developers. For individuals who want control and efficiency without delving into the nuances of hand coding, it is ideal. This WordPress plugin makes using WordPress to create websites easy and aesthetically pleasing. Additionally, you receive the following:
- A vast collection of templates at your command
- Elements in responsive design that guarantee your website looks great across a range of devices.
Thus, Elementor is a terrific approach to improving your online presence, regardless of whether you’re creating a basic blog or a sophisticated e-commerce site.
Figma: The Platform for Collaborative Design

Figma is a cloud-based platform that facilitates real-time collaboration and advanced design capabilities in the process of designing websites. On the same project, several designers can collaborate at the same time. Because of this, Figma is a great design tool for groups who collaborate across time zones or for customers who need constant involvement.
For individuals who want to develop intricate designs that are both highly useful and artistically appealing, Figma is the program of choice.
Comparing Figma with Elementor: Important Distinctions
Although they are both strong web design tools, Elementor and Figma serve different purposes and need different workflows.
Because of its WordPress-centric design and drag-and-drop capability, Elementor is a well-liked tool for people who want to build websites fast.
Figma is a cloud-based application that is used by teams who value extended prototyping and versatile design.
Although these tools may be used in a variety of ways when combined, the main distinctions between them will determine which one you choose for a particular project. Let’s now compare the two using some of their most important attributes and functionalities:
Design Expertise

When it comes to customizing layouts, Elementor excels. With tools for responsive design, it can accommodate a wide range of screen sizes and guarantee that the look and feel of your website are constant on all of them.
With the ability to apply global fonts and colors, create custom CSS, and create dynamic content regions like headers and footers, it improves the design experience and offers a level of customization that precisely realizes your vision.
On the other hand, Figma is the design capabilities powerhouse. With the help of its robust toolbar and other tools, designers may utilize Figma design to produce wireframes, user interfaces, and prototypes. It gives designers the freedom to experiment with the limits of digital design.
Personalization and Adaptability
Several options for responsive design are available with Elementor. Because of this, web designers who want to use a drag-and-drop interface to swiftly apply pre-designed templates and styles frequently use it.
Although it exists, its flexibility is not as great as Figma’s. It gives designers extensive control over everything from styles and colors to fonts and export choices for creating user interfaces and online designs.
Both tools may be expanded with plugins and widgets to meet different web design requirements.
Cooperation and Flow
Figma is an ideal tool for teams who need to work on the same project at the same time because of its real-time collaboration features. As a WordPress plugin, Elementor is devoid of this capability.
While Figma streamlines the web development process with features like Code mode, which gives developers all the information they need for implementation, improving team processes, and saving time, Elementor offers collaborative capabilities like role management and revision history.
Both Performance and Hosting
The hosting environment has a big impact on how well Elementor performs. Maintaining quick load times needs careful optimization, especially when utilizing all of its features and widgets.
However, Figma’s cloud-based architecture may result in sluggish performance and erratic internet access. But it has the benefit of being available with only a browser on a variety of devices.
For optimal functionality, both systems have certain browser and system requirements; Figma depends on WebGL technology, while Elementor needs a WordPress environment.
Costs and Schemes

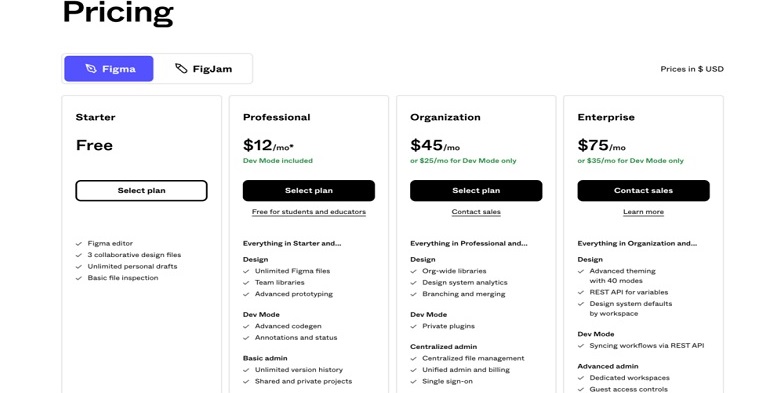
While both Elementor and Figma provide sizable free plans, the professional versions are tailored to varying project difficulty levels and team sizes.
The pro version of Elementor is perfect for lone website builders or independent web designers, as it starts at a reasonable yearly cost.

Teams who want sophisticated capabilities for bigger projects can consider Figma’s professional plan, which costs $45 per editor per month.
Advice on Selecting the Correct Tool
We recognize that selecting between two excellent goods or services might be difficult. Selecting the appropriate tool for your web design project is a difficult task. The intricacy of the design requirements for your project, the size of your team, and the intended results should all influence your decision.
Evaluate these aspects to make a well-informed choice, whether you’re considering Figma’s collaborative features for intricate designs or Elementor’s ease of use for WordPress websites.
Evaluating the Requirements for the Project
A comprehensive needs analysis is essential for selecting the appropriate design tool. Take into account the objectives of the project, the preferences of the stakeholders, and the technique (Waterfall, Agile, or DevOps) that has been selected. The tools also need to be:
- Ability to adjust to many platforms
- User-friendly
- Assist the project’s content objectives
- Streamline the development team’s process.
Assessing the Learning Curve
Because of its intuitive drag-and-drop interface, Elementor is a perfect choice for novices or people with little experience with coding. Figma may have a steeper learning curve and more sophisticated design possibilities.
Determining which tool is better suited for the task at hand will include taking the user’s skill level and knowledge with design principles into account.
Therefore, you should select Figma if you want to learn the roadway and Elementor if you want an easy start.
Typical Errors in Elementor and Figma Projects to Avoid
If misused, even the most sophisticated instruments may have terrible outcomes. Inadequate testing for responsive designs and a lack of awareness of the possibilities of the tools are common problems in Elementor and Figma projects.
You may steer clear of the typical blunders that could make your project less successful by taking care of these problems.
Ineffective Teamwork
Ineffective teamwork can cause mismatched designs and resource waste, which can completely ruin a project. By bridging the gap between Figma and Elementor, tools such as UiChemy can make sure that collaborative efforts are maximized and that feedback is successfully incorporated into the live website.
Neglecting Performance Optimization
Following the Figma design conversion to Elementor, it’s imperative to:
- Make sure the code is well tested and optimized for a range of browsers and devices.
- Guarantee an exceptional user experience.
- Throughout the development phase, uphold the design’s integrity.
Frequently Asked Questions
Is Figma superior to Elementor?
To sum up, while Figma is more ideal for complex design requirements and working as a team, Elementor is catered towards simplicity and novice users. Select based on the specific needs you have.
Is Figma superior to WordPress?
If you have expertise in UI/UX design, graphic design, or app prototyping, Figma is the superior option. If you are concentrating on creating websites and blogs, WordPress might be a better option for your requirements. Both possess unique strengths, thus take into account your individual skills and offerings.
Is Elementor used by professionals?
Indeed, professional web designers and developers prefer Elementor for its robust editing features on WordPress. This is a favored option for professionals in the field of web design and development.
Is Figma effective for website development?
Indeed, Figma is excellent for creating websites due to its robust design capabilities, ability for real-time collaboration, and seamless sharing and commenting on designs, making it an ideal tool for teams. It allows you to create distinct web designs and layouts with precise pixel-level accuracy, though it’s important to note that it serves as a design tool rather than a platform for building functional websites.
Is it possible to utilize Elementor without cost, and what restrictions come with it?
Certainly, while Elementor is available for free, it does have fewer features and widgets than the paid versions. Think about upgrading to gain access to more advanced capabilities.
Conclusion
Both Figma and Elementor are effective tools, each with unique advantages and capabilities. With its drag-and-drop interface, Elementor makes constructing WordPress sites easier, while Figma offers cloud-based platform for collaborative design work.
They may ensure effective cooperation and design consistency by streamlining the design-to-development workflow as a team.
Knowing these tools’ strengths, weaknesses, and typical mistakes can help you select the best tool for your task or even combine their talents for the best outcomes.
You can also read our related articles: