
How to create a static WordPress Website
Let’s discuss the static WordPress website first in this write-up. Following this, they will show how to design three different static WordPress websites. Is your WordPress site complicated? Perhaps your dynamic website is too slow, or you find out much of the back end is not needed. To eliminate such issues you develop a static website, which is a simpler way of designing your website. Both its security and its performance could improve as a result. Static websites may be fantastic for small websites that do not need frequent updates even if we would not recommend them for every situation.
Static Websites
A static website is accessed by visitors through a single HTML file along with certain style sheets and JavaScript. When users request information, it is kept and sent to them. This indicates that every person who accesses the website sees it precisely the same way, and the only way to alter it is for a programmer to edit the HTML file.
Static websites, however, may nevertheless provide customers interactive and captivating experiences by utilizing many of the same components as dynamic websites. Static websites, for instance, can still have buttons, links, media, digital downloads, and JavaScript.
Websites with less than four pages or those that are informational are best suited for a static design as they don’t need to be updated often or require individualized content. They are therefore a great option for read-only landing pages (such as “Coming Soon” pages), brochure websites, and résumé websites.
Dynamic Websites
Dynamic websites are better tailored to the demands of consumers in real-time by presenting different materials to various visitors. A user’s location, their settings and preferences, or the activities they’ve made on your website may all influence what displays.
In any case, the User Experience (UX) is more customized and individualized. An online retailer, for instance, can recommend items to clients based on their past purchases:
Unlike static websites, which only store and display HTML files, dynamic websites use HTML, CSS, JavaScript, and server-side scripting languages to create the pages on the fly. The HTML file is created for each visitor by the server using data pulled from databases when the page is requested by users.
Because the HTML file isn’t ready and waiting as it would be on a static website, these requests take longer to process. Performance problems and delayed loading times for dynamic websites may arise from this. However, because of all the advantages, the great majority of websites you visit will be dynamic.
Selecting the Kind of Website That Best Fits Your Needs
Before going into the details let me explain the benefits and limitations of static and dynamic sites.
The advantages and disadvantages of Dynamic Websites
Complete customization is possible with dynamic websites, enabling you to customize content for every user. Furthermore, dynamic code is far more capable and functionally expansive. For instance, you could create software and online apps with dynamic code, something you couldn’t do with a static website.
Moreover, you may effortlessly implement broad modifications to your website, which is why we suggest a dynamic design for websites that undergo frequent updates, like blogs. Additionally, it works well with websites that need a lot of user involvement, including streaming services and eCommerce sites.
However, compared to static websites, dynamic websites are more advanced. Therefore, if someone were to create a strategy from scratch it may be slightly longer and require more effort and skill. However, you may use WordPress, or hire developers to build one for you through the use of a Content Management System (CMS).
The main disadvantage of dynamic websites is that such websites involve a lot more back-end processing to deliver the content to the user, and this can slow down the loading time. This might harm not only your user experience (UX) but also your Time On Site (TOS) and bounce rate—two metrics that affect search engine results. Luckily, maintaining the speed of your website is simple and can be done in several ways.
The advantages and disadvantages of Static Websites
Because the page is pre-made and saved, it loads extremely quickly on static websites. Users only need to access them. Quick loading speeds improve user experience (UX) and also improve your search engine ranking.
Static websites usually don’t require much coding expertise to create and manage. Having some knowledge of HTML and CSS might be helpful when creating a website from the ground up. However, if you don’t have much technical knowledge, you may easily set up a static site using website builders and content management systems.
Because of this, static websites are a great option for companies who want to quickly and simply establish a simple website. Static websites may also have greater security since they lack PHP, database connections, and plugins that can be compromised.
For instance, Rookout Software utilizes a static website to save server load and increase security:
Scalability is one of the primary drawbacks of developing a static website. Site-wide updates can be challenging and time-consuming to complete. For instance, you would need to alter each individual HTML file or create a new one if you wanted to add a new page to your website or change the header.
For websites that are developing to include more than a few pages, this is frequently not feasible. eCommerce businesses are among the website categories that are unsuitable for a static design. This is because several third-party programs would be needed to support various tasks (like checking out). These might cause performance and speed problems for your website by slowing it down.
Methods for Building a Static WordPress Website
You must learn how to build a static website if you choose that it is the best option for your requirements. There are several approaches you may use to do this. Let’s look at three different approaches to creating a static WordPress website before we finish.
Make Your Home Page Static
Making one static page the main page of your WordPress website is the simplest approach to creating something that looks and feels like a static website. This is ideal for creating a one-page website quickly and easily.
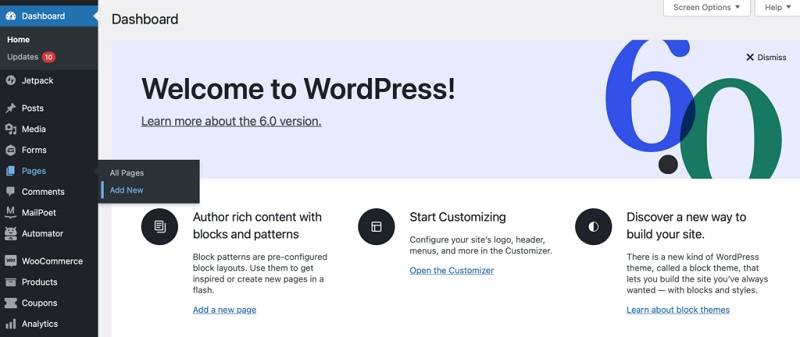
From the WordPress dashboard, select Pages > Add New.

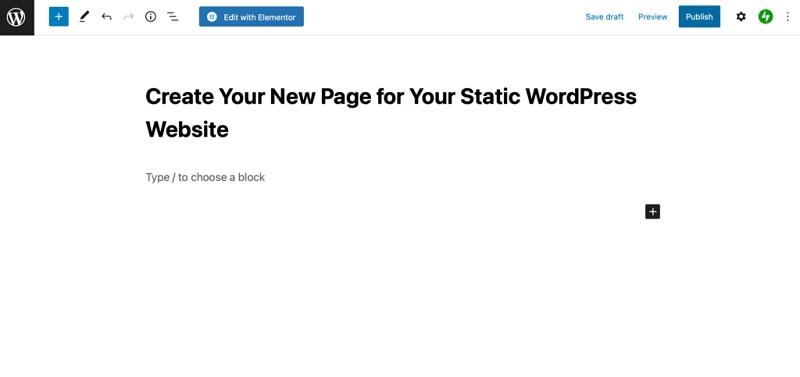
Make your page as you normally would, including a title and other content you choose (just keep the dynamic components out). Next, select Publish:

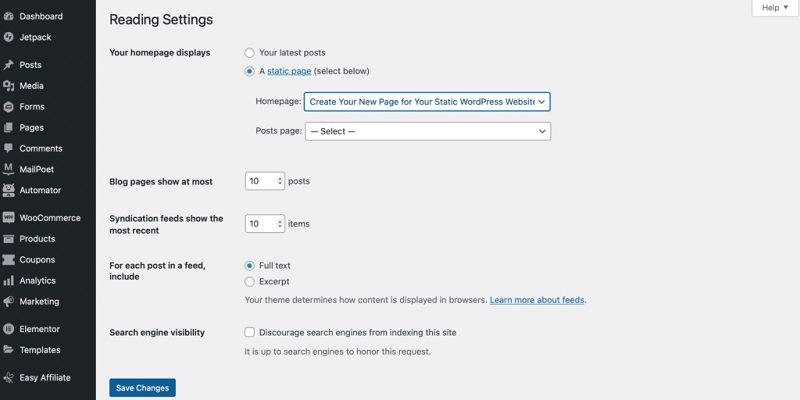
Go to Reading under Settings. Next, tick the box next to Your homepage shows and choose A static page. Save your modifications after choosing the newly generated page from the drop-down menu next to Homepage:

Now that you have a static page developed, you have made it your home page. Even though it’s not a “true” static site, you can still make a read-only landing page with it.
Create a Static WordPress Website Version
Use a plugin such as Simply Static if you already have a website and would like to make it static. This is a fantastic choice if you want to create a static version of your dynamic website while maintaining it live. You will either receive a file containing your static website or have the static version of your site delivered to a specified server path, depending on the delivery mode you select.
Access your WordPress dashboard and navigate to Plugins > Add New. Look for “Simply Static” online, then select Install Now and Activate:
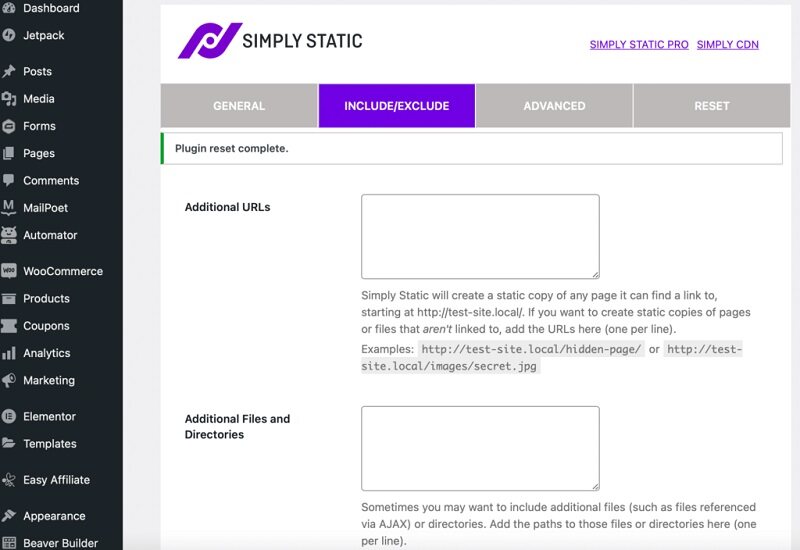
Navigate to Simply Static > Settings on the sidebar. You may usually keep all the settings at their default values. But you can also manually add or remove any URLs here (for instance, if you wish to exclude specific pages from your site’s static version):

Next, select Generate Static Files by going to Simply Static > Generate.
Use the supplied URL to get your.zip files. To move your normal WordPress website to a different subdomain, follow these steps. If your site is already hosted on the domain where you want your static version, use the .zip files to facilitate the move to a different host.
Using WordPress Hosting Without Headers
In essence, if through adopting a headless development model, you can serve the front end with an API and then write your content in a content management system (CMS). If however, you wish only to have an online presence of a static version of your website but at the same time be able to edit your content via the wordpress admin area, then this is the option to go for.
This is the trickiest approach and will need considerable technical know-how. Nonetheless, it gives you more freedom and control over how your website is managed. Developers wishing to distribute content to both the iOS and Android platforms from the same back end may find it to be a viable choice. It is also a suitable option for JavaScript framework-based websites and applications.
Conclusion
Thus, a static WordPress website is effective, safe, and relatively cheap in comparison to others, which makes it appropriate for many businessmen and men and women with average incomes. Due to its simplicity, speed, and increased levels of protection, it is an interesting option for those wanting a simple website presence on the internet. Users may gain both static and dynamic CMS performance by combining SSGs with WordPress’s flexibility.
Thus, emphasizing this approach allows for true adaptability and sustainability as society progresses deeper into the technologically dominated world. For anyone who intends to have a website for blogging, portfolio, or eCommerce, the static WordPress website can well be recommended.
Our recent articles:-