
How to Create a Video Gallery in WordPress
Can you use video galleries while you are using WordPress?
WordPress enables you to add videos naturally to your website’s pages and posts. However, the inclusion of too many videos will slow down your website and use up lots of space on your host server.
This post will guide you on How to Create a Video Gallery in WordPress. that won’t affect the performance of your website.
Why Use WordPress to Create a Video Gallery?
Even more, these blogs receive 83% more traffic to blogs that have videos than the ones that don’t, according to the 20 most recent WordPress blogging stats.
The video, let alone, can have a direct impact on the visibility of the product listings you might have in the online store. Experts estimate that 88% of consumers gaze at videos and buy products after being impressed.
One thing that is WordPress to have as a powerful asset for you is to add videos to your pages, and articles, and to the sidebar where you have sidebar widgets. In the end, it is not very easy when the WordPress layout is beautified in the default blocks and the available tools.
In WordPress, however, there is a lack of facilities for hosting or playing videos. It is a better idea not to put movies straight into WordPress since this will eventually render the loading of your site slower and the experience of visitors to your site worse.
We advise utilizing a video hosting website like YouTube instead. After you create a YouTube channel, you can use WordPress to integrate all of your videos without having any negative effects on the speed of your website.
With that being said, let’s see How to Use WordPress to Make a Video Gallery.
How to Set Up a Plugin for a Video Gallery
WordPress will be able to provide you with an opportunity to place all of your videos from the YouTube channel, as it makes that complicated. If you/you have a YouTube channel and you had previously uploaded the videos you wish to embed in your WordPress website, then you will just have an established channel that you will utilize to upload the videos you want and embed them on your WordPress website.
Next, Smash Balloon is ready for YouTube feed plugin installation and activation. Please refer to our extensive guide on how to install a WordPress plugin for further details if you follow this link.
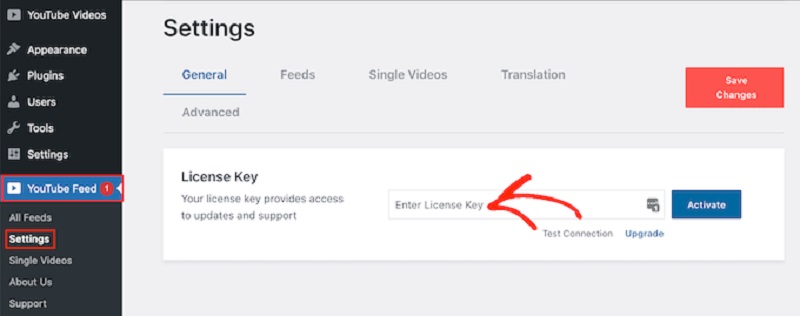
Launch what you have just activated in the YouTube Feed » Settings and copy and paste your license key to the License Key field.

This data is available on the Smash Balloon website under your account.
Once the key has been entered, select Activate.
How to Link YouTube to Your WordPress Website
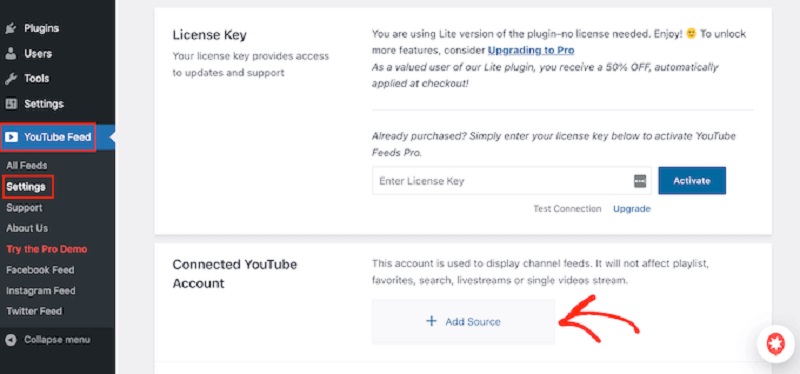
You may link the plugin to your YouTube channel when it has been operational. Click on the Add Source option located on the YouTube Feed > Settings screen.

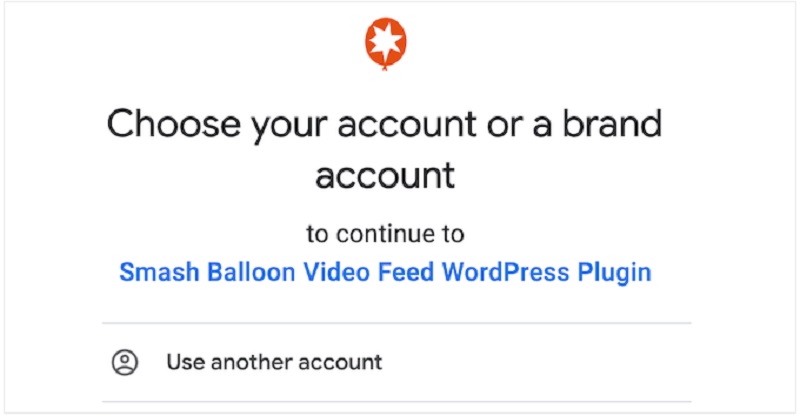
Select the option labeled Connect to YouTube Through Google when the screen appears. All of your Google accounts will now be visible on Smash Balloon.
Selecting an account from the list or selecting Use another account are your options.

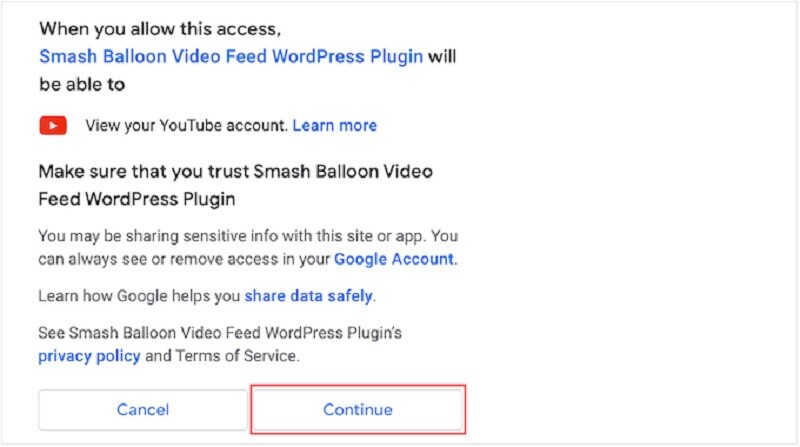
Following that, a notice will appear alerting you of Smash Balloon’s access to your YouTube channel.
Click Continue when you’re ready to go on.

At this point, Smash Balloon will request your YouTube channel’s ID or username.
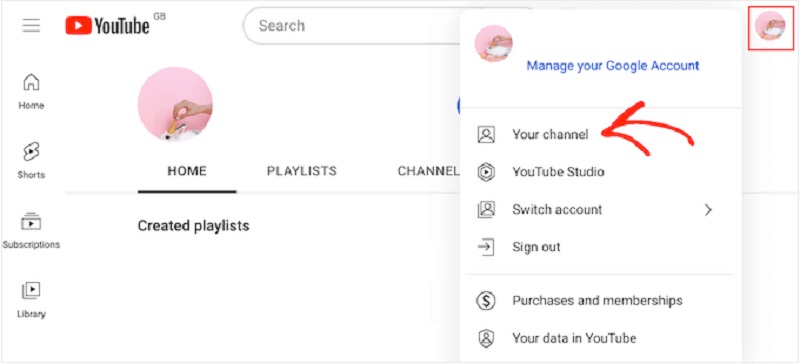
Visit the YouTube website and choose your profile image in the top-right corner to obtain this information. Next, choose Your channel.

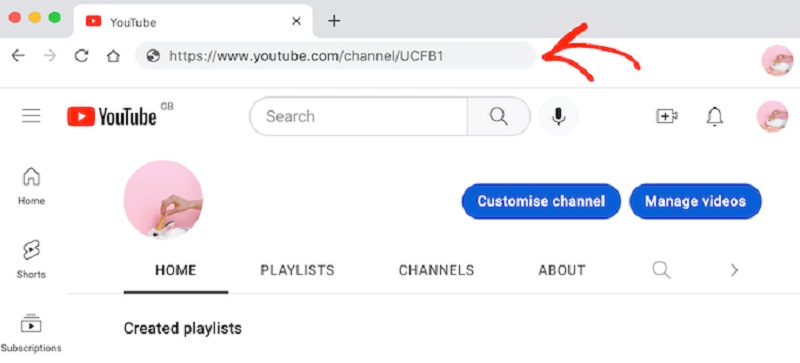
Check out the address bar now. This is the username for your YouTube channel if there is text visible after user/.
The channel ID appears as channel/ followed by a series of digits and letters.

Simply copy the value, then return to the WordPress dashboard.
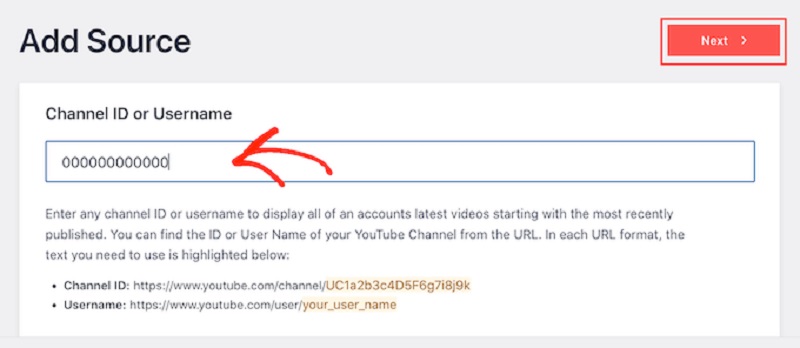
Paste the data into this area, which by default reads Enter Channel ID or Username. Once you’re prepared, select Next.

Make an API Key for YouTube
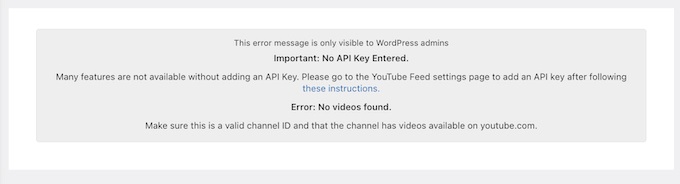
The following message will now appear: You did not enter an API Key.
We also advise generating a YouTube API key and adding it to the plugin’s settings to prevent any interruptions.

Open the Google Console in a new tab and log in using your Google credentials.
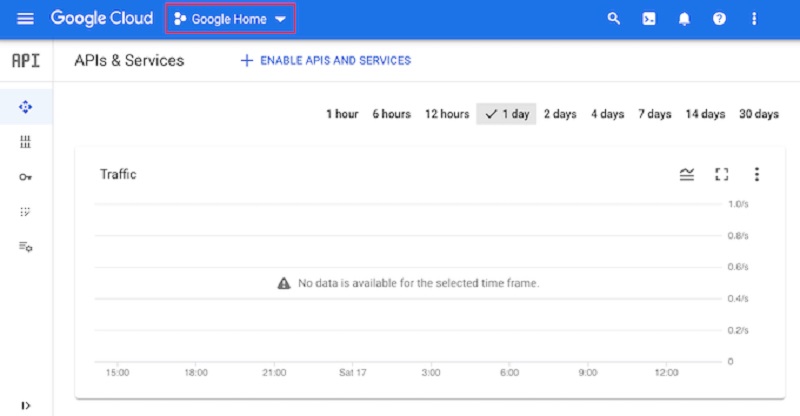
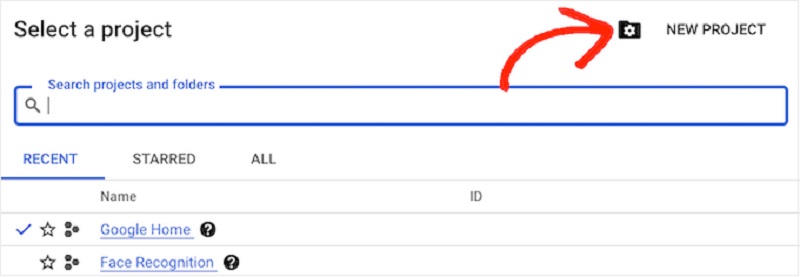
Click the dropdown menu in the toolbar after logging into the console. You could notice different text since by default, this displays the name of your most recent Google Console project.

If you access the Google Cloud Console for the first time, you must accept the terms and conditions.
After completing that, select New Project.

At this point, the project name may be typed in. You are free to use this any way you see fit, as it is only for your reference. Afterward, select Create.
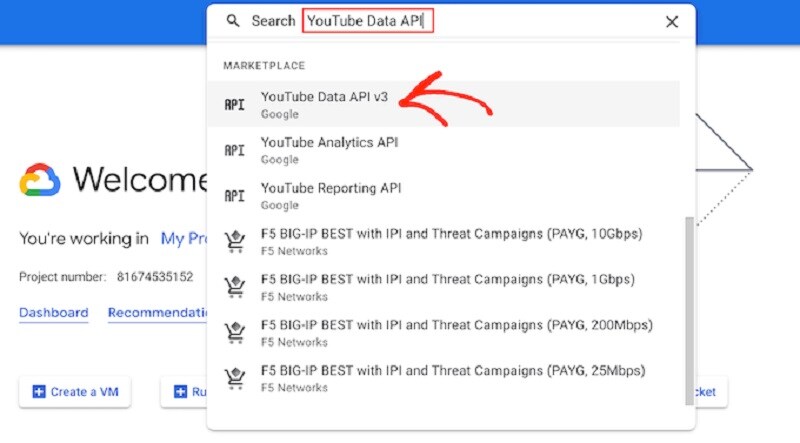
Click the Search icon in the toolbar and enter YouTube Data API. Locate and click on the YouTube Data API under Marketplace.

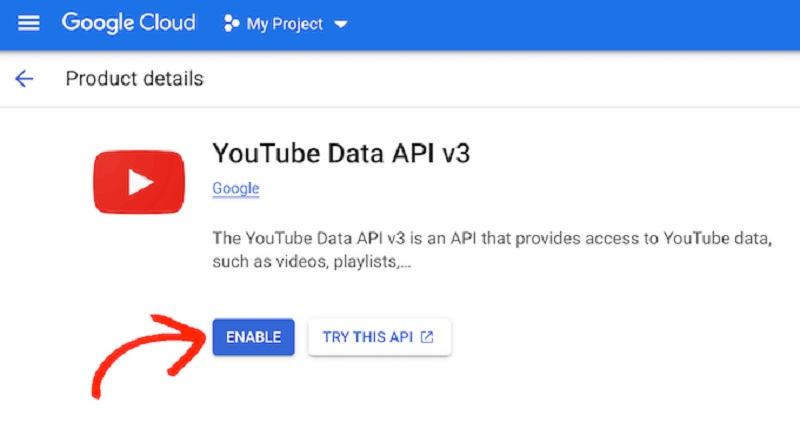
This action enables the YouTube API key on the screen.
To do this, select the Enable option.

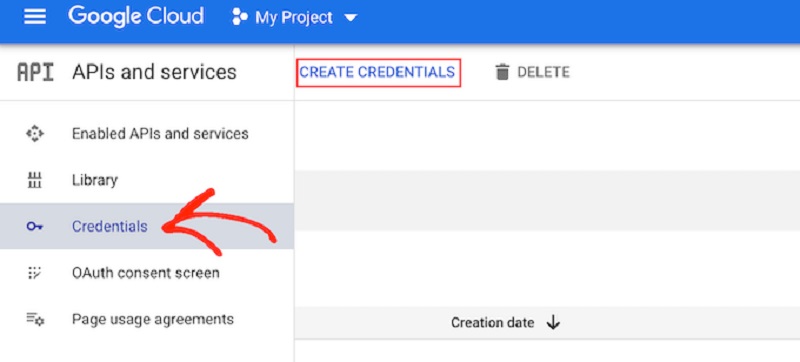
Choose Credentials from the menu on the left.
Next, select Create Credentials.

Click on the API key from the dropdown menu that displays.
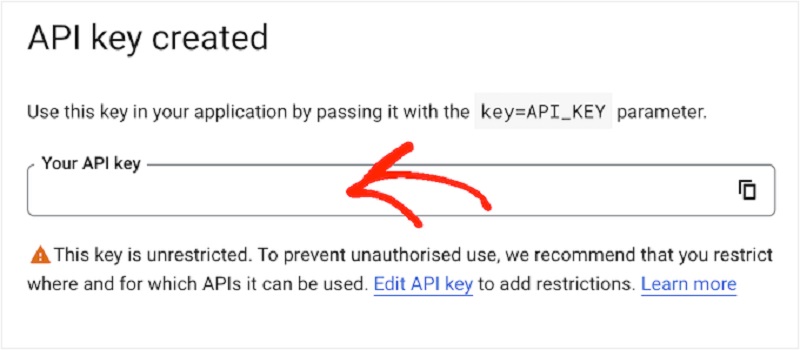
An alert stating that an API key created will appear in a short while. Note this down since you will need to add it to the Smash Balloon plugin.

By default, all API keys are unrestricted. By selecting the Edit API Key option, you may limit the key and prevent unauthorized users from using it.
This displays a screen with all of your keys on it. Just click the newly generated YouTube key.
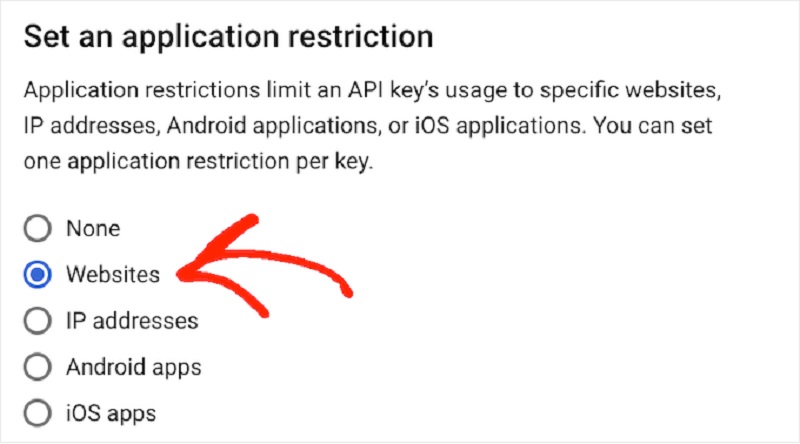
Click on Set an application restriction and choose Websites.

Click Add under Website Restrictions.
Now that you have entered the address of your WordPress website click Done.
To facilitate Feeds for YouTube’s access to the API, you must additionally input www.googleapis.com before selecting Done.
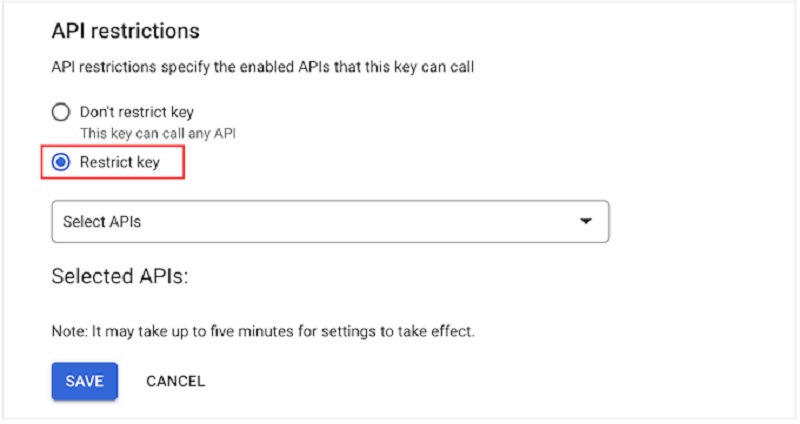
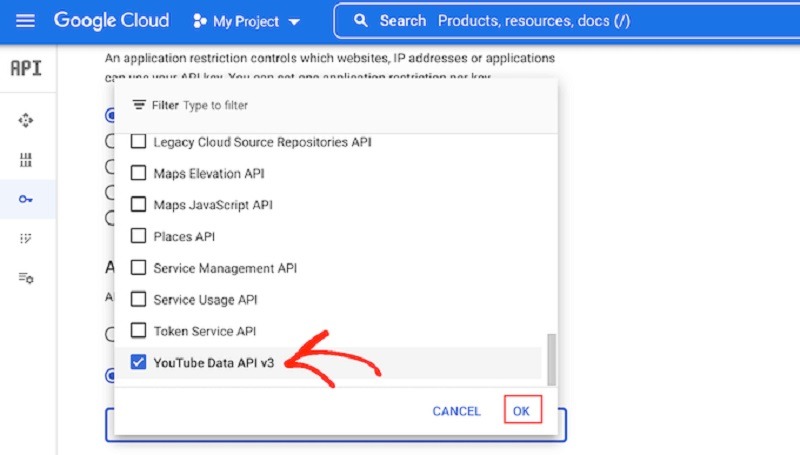
Click the radio option next to the Restrict key under API restrictions.

After that, select Select APIs from the drop-down menu and tick the box next to YouTube Data API.
Afterwards, choose OK.

Click the Save button if the API key configuration is satisfactory.
The API key may now be added to your WordPress website. Return to the WordPress dashboard and choose Settings from the YouTube Feed.
Here, paste the key into the area marked API Key and choose Add.
How to Use WordPress to Make a Video Gallery
It’s simple to display the most recent videos from your YouTube channel in WordPress now that you’ve connected the two platforms.
All you have to do is navigate to YouTube Feed > All Feeds and choose Add New.
You may integrate playlists, live streams, single videos, and other types of YouTube content with Smash Balloon YouTube Feed Pro.
Even better, you may combine postings from many social media networks to create a social wall. For instance, you may show YouTube videos, Instagram photographs, Twitter, and Facebook status updates all in one gallery.
Click Next after selecting “Channel” to build a YouTube gallery.
Selecting the template that will serve as the foundation for your YouTube video stream is the next step. Since every template is entirely editable, you may adjust the design to exactly how you want the gallery to appear.
Choose the “Gallery” template and press “Next” to start a video gallery.
At this point, Smash Balloon will start working on a YouTube gallery. While this is a wonderful place to start, you might want to adjust the way the videos appear on your WordPress website or blog.
How to Personalize Your Gallery on YouTube
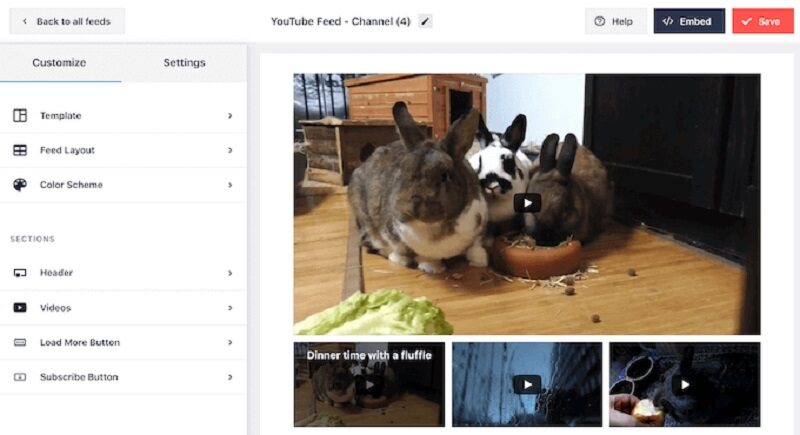
Smash Balloon immediately opens the editor when you add a new stream. Here, several options are on the left, and a preview of the gallery is on the right.
While the majority of these choices are self-explanatory, let’s quickly go over some important ones.

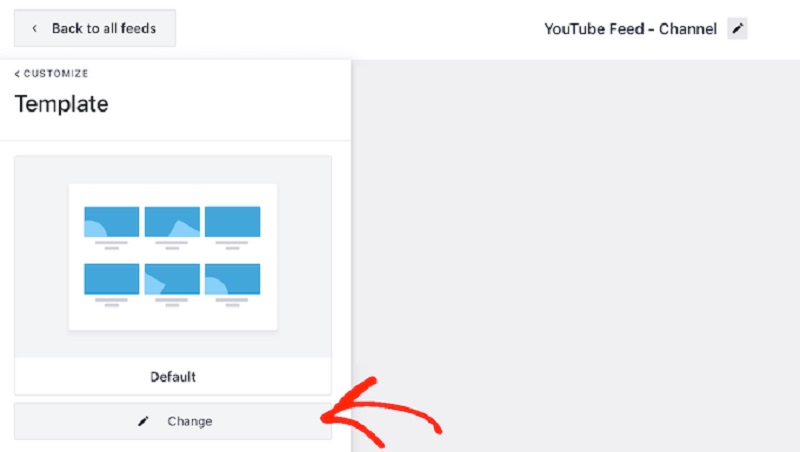
By selecting the ‘Template’ menu item, you may test an alternative template if you’re not satisfied with the way the feed appears.
After that, click the Change button.

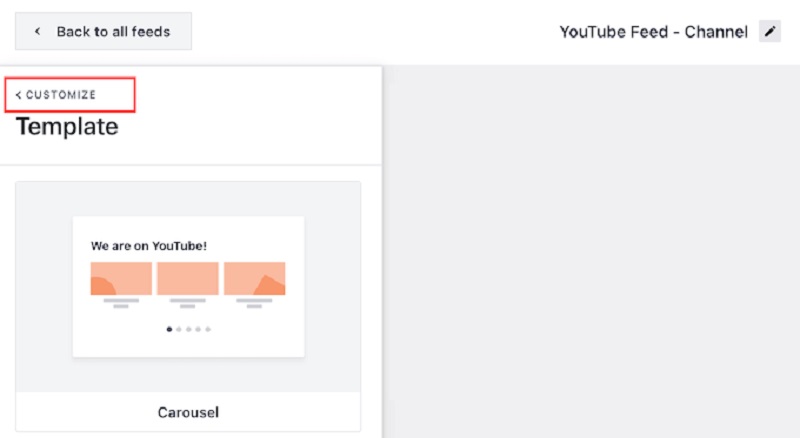
This initiates the display of all available templates in a popup window.
All you have to do is select the template you wish to use and select Update.
Next, select the Customize link.
This returns you to the Smash Balloon settings screen’s primary interface.

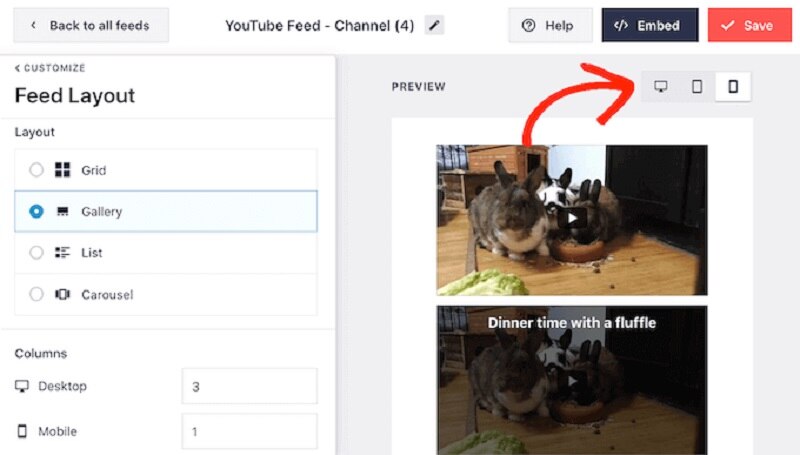
Next, select “Feed Layout” to modify the way your videos are shown.
You may switch between the grid, gallery, list, and carousel layouts on this screen.
The additional settings that are accessible to you will depend on the layout that you select.
For instance, by choosing List, you may choose how many videos Smash Balloon displays and increase the distance between the YouTube videos.
The preview will automatically update as you make changes, allowing you to experiment with different configurations to determine what works best for your video collection.
According to social media data, 70% of users access YouTube on a smartphone or tablet, and 90% of customers watch videos on their mobile devices. Because of this, you should ensure that the video gallery seems as beautiful on mobile devices as it does on desktop computers.
You may use the row of buttons in the upper-right corner to see a preview of your feed on tablets, smartphones, and desktop computers.

Once your WordPress website has been tested on mobile devices, you might wish to adjust the quantity of videos that appear on tablets and smartphones. By doing this, you may make your gallery more comfortable to see on smaller tablets and smartphones.
Smash Balloon already displays a different amount of columns on desktop and mobile devices if you’re using the Gallery style.
Just enter new numbers in the Columns area to modify the default values.
Once the modifications are to your satisfaction, select Customize to go back to the Smash Balloon settings screen.
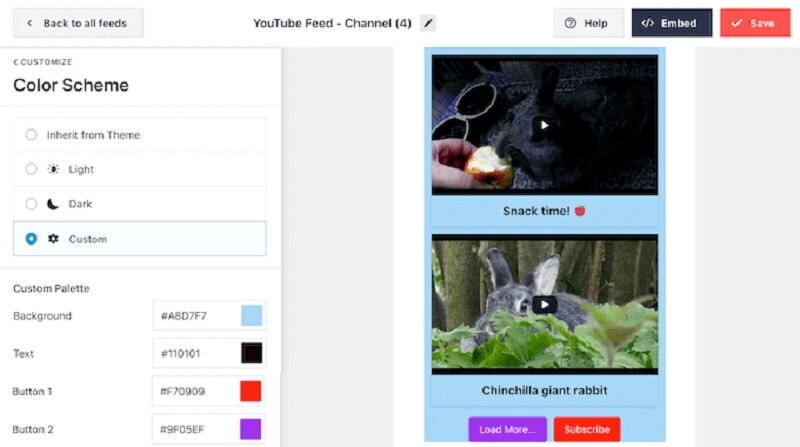
You may now investigate the following choice, Color Scheme.
Smash Balloon uses your WordPress theme’s color palette by default. But if you’d rather, you may choose a Light or Dark color scheme.
By choosing Custom, you may even design your own color scheme. From there, you can adjust the background, text, link, and other colors using the options.

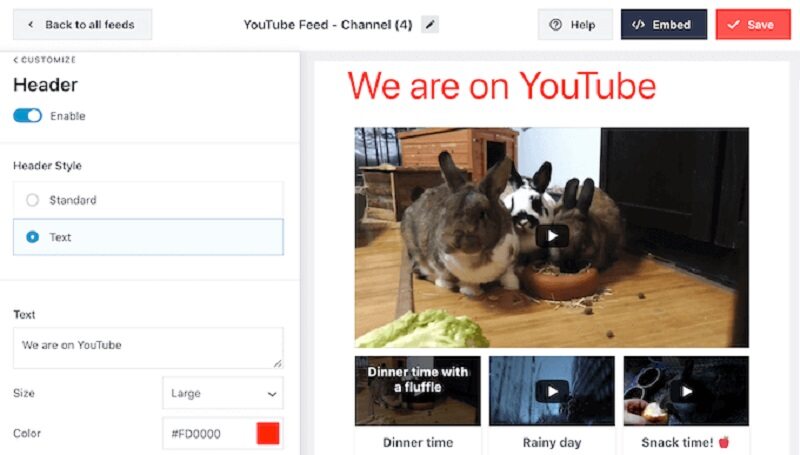
It could be a good idea to place a header above the video gallery next. Your YouTube channel name and profile photo are shown in this header so that viewers can easily identify the Source of the material.
Click on Header from the menu on the left to create a header section.
To change the Enable slider on this screen from gray to blue, click on it.
You may choose between standard and text header styles using the options after inserting a header section.
You may alter the text color and font size by selecting Text. This header’s default message is We are on YouTube. By putting your own message into the Text box, you may replace this.

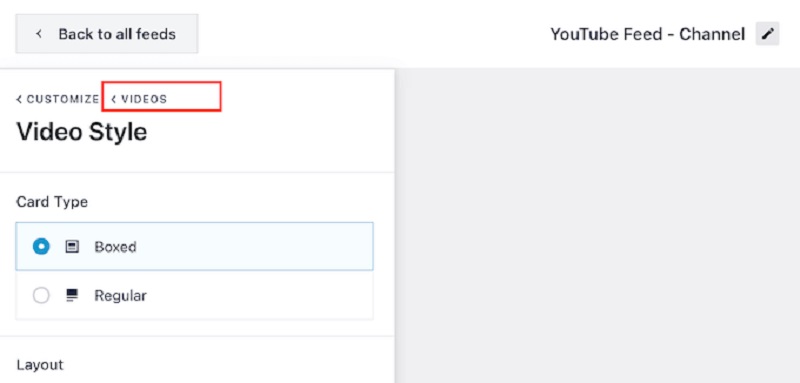
Once you are satisfied with the header’s appearance, select Videos from the settings menu.
This opens a new screen where you may adjust each video’s appearance in three different ways: by default, when a visitor hovers over it, and while it’s playing. Let’s examine each choice one by one.
You may alternate between boxed and standard layouts in Video Style.
If you select Boxed, you may create curved corners by adjusting the border-radius, adding a box shadow, or changing the background color.
Additionally, you have the option of showing the films in a vertical or horizontal style.
Once your edits are complete, select the Videos option. This returns you to the screen before, from which you may choose to Edit Individual Elements.

You may change several components from each video here.
You may alter the date, description, and title of the video, for instance.
By clicking on the name of any particular YouTube element, you may also alter its color and size.
There are more options for several aspects. For instance, you may choose the maximum character count that Smash Balloon will display if you choose “Description.
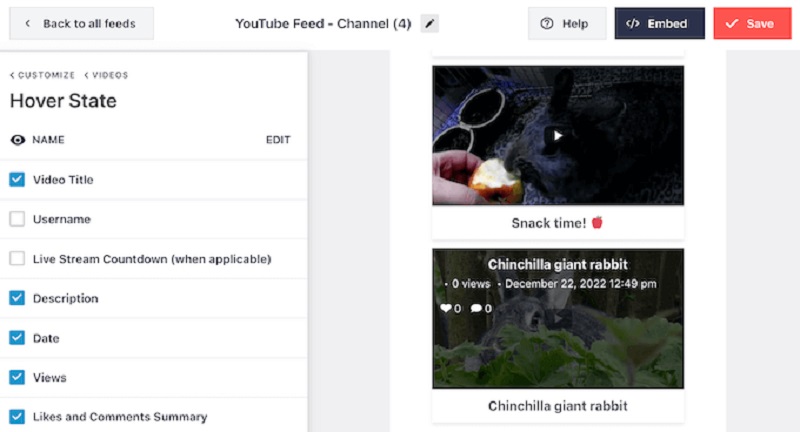
You can go to the Hover State options when you’re done.
The material that shows when users hover their mouse over a video may be altered here.

A video that has been embedded will begin to play when a visitor clicks on it. By selecting Video Player Experience, you may alter the player’s appearance and behavior.
This is where you adjust the player’s aspect ratio and select whether the video will play immediately or until the user clicks the play button.
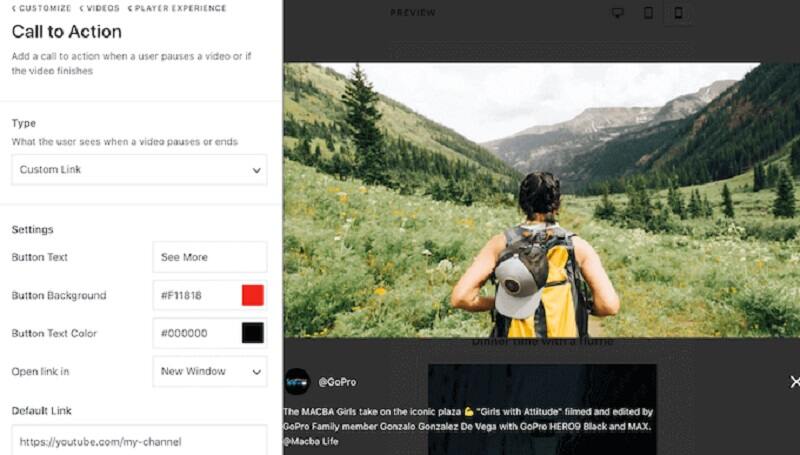
You may customize what occurs when the visitor pauses playing, or the video ends if you choose to Call to Action.
By default, Smash Balloon displays similar videos on your YouTube channel in an attempt to increase engagement. Instead, you could wish to display a custom link. You may connect to your most well-liked WooCommerce items, for instance, if you own a WooCommerce store.

Once you’re satisfied with the player, you may go back to the Smash Balloon editing page by selecting Customize.
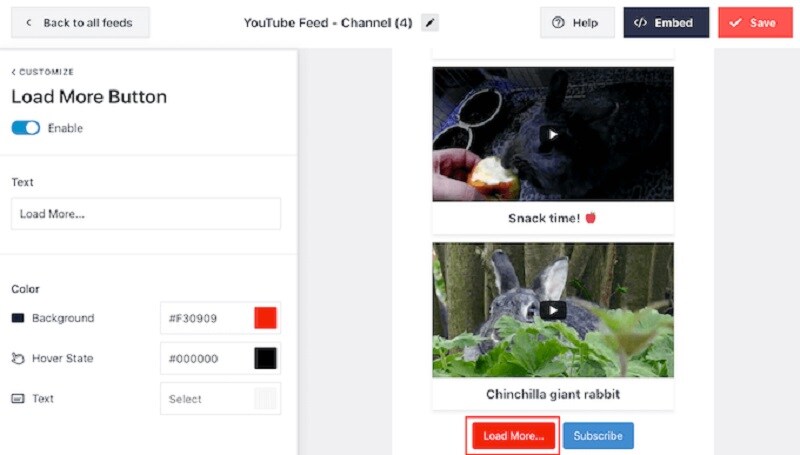
Next, choose the Load More Button option from the menu on the left.
A simple method for users to browse through more of your movies is the Load More button. By doing this, you may increase YouTube interaction and extend website visitors’ stays.
Having said that, you could want to alter the button’s background color, hover state, and text color to make it stand out.

By default, this button displays Load More… however, you may add a personalized message by filling in the Text box.
Smash Balloon automatically displays a Subscribe button beneath your video gallery.
‘Subscribe Button’ is a button that makes it simpler for people to subscribe to your YouTube channel, therefore you might wish to edit it from the Smash Balloon settings screen.
You may alter the button’s text color, hover state, and background color on this screen.
By entering your own message in the Text field, you may easily substitute Subscribe with your own message.
Once you’re satisfied with the appearance of the video gallery, remember to click Save to keep your modifications. The gallery may now be added to your website.
How to Use WordPress to Embed a Video Gallery
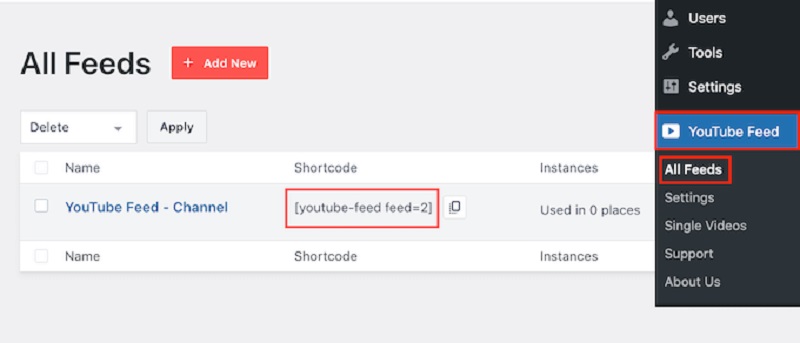
WordPress users may incorporate their YouTube galleries via a shortcode, widget, or block. If you have used Smash Balloon to create several feeds, you will want the gallery’s code to add it using a block or widget. To obtain the code, select YouTube Feed » All Feeds, then select Shortcode and copy the content.
The YouTube feed feed=2 will need to be used in the example that follows.

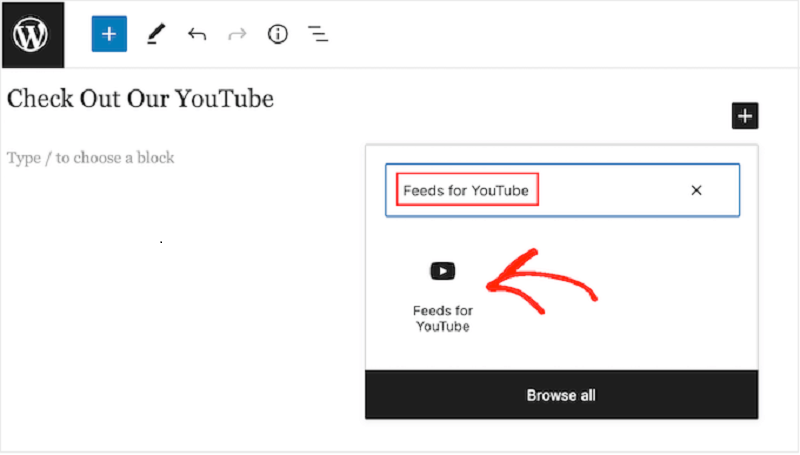
We advise utilizing the Feeds for YouTube block if you wish to link your video collection to a page or post. To get started, open the post or page where you wish to include the YouTube video collection. Next, type Feeds for YouTube into the new block by clicking the + symbol.
Click to add the appropriate block to the post or page when it shows up.

By default, one of your Smash Balloon streams will be shown in the block. To switch to a different feed, just locate Shortcode Settings in the menu on the right. This box now allows you to add the shortcode. After doing that, select the Apply Changes option.
All of your YouTube channel’s videos will now be shown in the block. All you have to do to get your YouTube social media feed live is publish or edit the page. Adding the feed to any widget-ready space, such as the sidebar or a comparable part, provides an additional choice. This enables the gallery to be shown throughout your website.
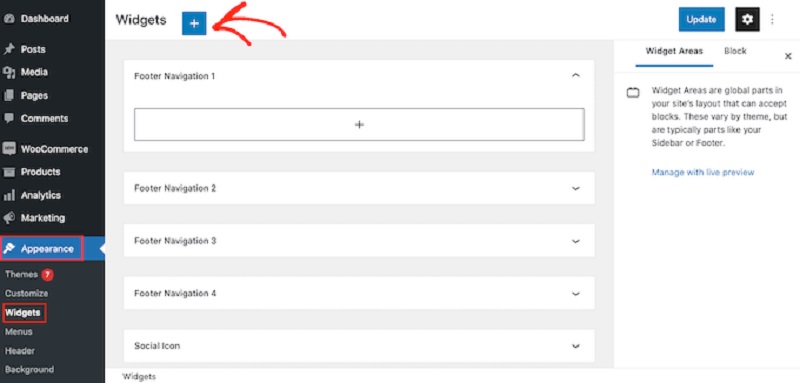
Simply click the blue + button under Appearance » Widgets in the WordPress dashboard to accomplish this.

To find the appropriate widget, now begin entering Feeds for YouTube into the search field. Then, all you have to do is drag it to the location where you want the video gallery to appear.
By default, the widget will display one of the feeds you made with the YouTube Feed Pro plugin. Enter the feed’s code into the Shortcode Settings box and choose Apply Changes to display an alternate feed instead. At this point, you may activate the widget by clicking the Update button. See our detailed instructions on adding and using widgets for more details.
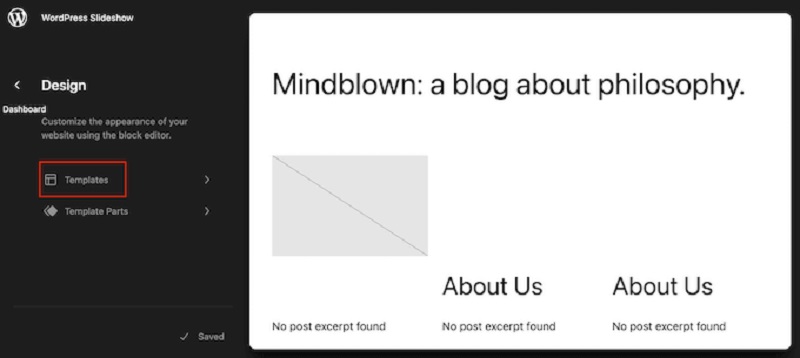
The home template for your theme will be displayed by default in the full-site editor. Select Templates from the menu on the left if you wish to add the YouTube video gallery to a different template.

The list of all the templates that make up your WordPress theme will now appear in the editor. Click on the template that you wish to modify. A preview of the template will now shown when you select the template to edit in WordPress’ block-based FSE editor.
Click the pencil symbol to indicate that you are happy to have the gallery added to this section of your website. Modifying a full-size editor (FSE) block-based template. Hover your cursor over the region where you wish to display the YouTube videos after selecting your template. Next, when the blue + appears, click on it.
After completing it, begin entering Feeds For YouTube. Click to include the appropriate block in your template when it displays.
Smash Balloon will by default display a feed, as usual. If you would like not to utilize this YouTube gallery, you may add the gallery’s shortcode by using the same procedure as previously mentioned.
Turn Your WordPress Posts Into Video Galleries
We’ve seen so far how Smash Balloon enables you to design a video gallery and seamlessly blend it with the rest of your website. You should investigate a few more capabilities of this plugin, such as the ability to create WordPress posts from the videos in your gallery.
You may quickly and simply use any video from your YouTube channel to generate a post by utilizing the plugin. Once there, you can use the same WordPress dashboard and tools to add more material to that article.
How to create a WordPress article from a YouTube video Smash Balloon will display the video at the top of the page when you publish the post, along with some details like the title and the publishing date.
Compared to manually embedding each video in a blog post, this is far faster. It’s a simple method for sharing individual videos as well. By including a particular piece in your email newsletter or promoting it on social media, for instance, you may direct readers to it.
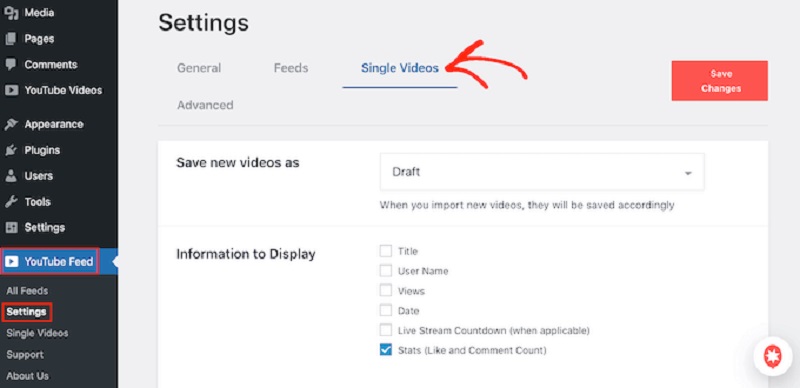
Go to YouTube Feed » Settings to start by selecting the information that will show beneath each video. Choose the Single Videos tab from here.

To display each piece of information, just tick the box next to it. Remember to click Save Changes so that your settings are saved.
The single video settings for Smash Balloon are as follows: Proceed to YouTube Feed » Single Videos after that. All of the YouTube channels that you used to link WordPress to Smash Balloon are visible here. To utilize a channel, just locate it and click on its name.
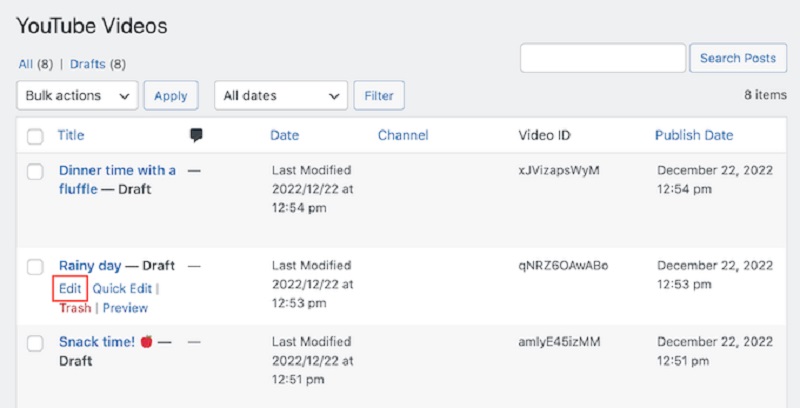
Upload video configurations to WordPress. All of this channel’s videos are now visible to you. To convert a video into a post, just locate it and select the Edit option.

Using the default WordPress content editor, you may now add blocks, text, and any other type of material to the article.
To go live with the post and video, just click the Publish button like you normally would. You may now see the new video post when you visit your website.
Conclusion
In summary, making a video gallery in WordPress will help your website have a strong visual as well as interactivity. By applying the tips provided in this guide, you will be able to arrange and present your movies more effectively, offering your audience a better user experience. With the rise of video as a medium, you can easily make your website unique by including a video gallery so that you can communicate your message efficiently.
Acceptance of the authority of multimedia content by WordPress is a very important factor that has the potential to significantly increase the visibility of online presence. Make sure to update and manage your video gallery from time to time to avoid staleness and incompetence among your visitors. Kick off with the building of the video gallery on your WordPress site and begin to experience those benefits yourself!
Our recent articles related to this:-
Read: Google Sites vs. WordPress: The War of the Website Builders