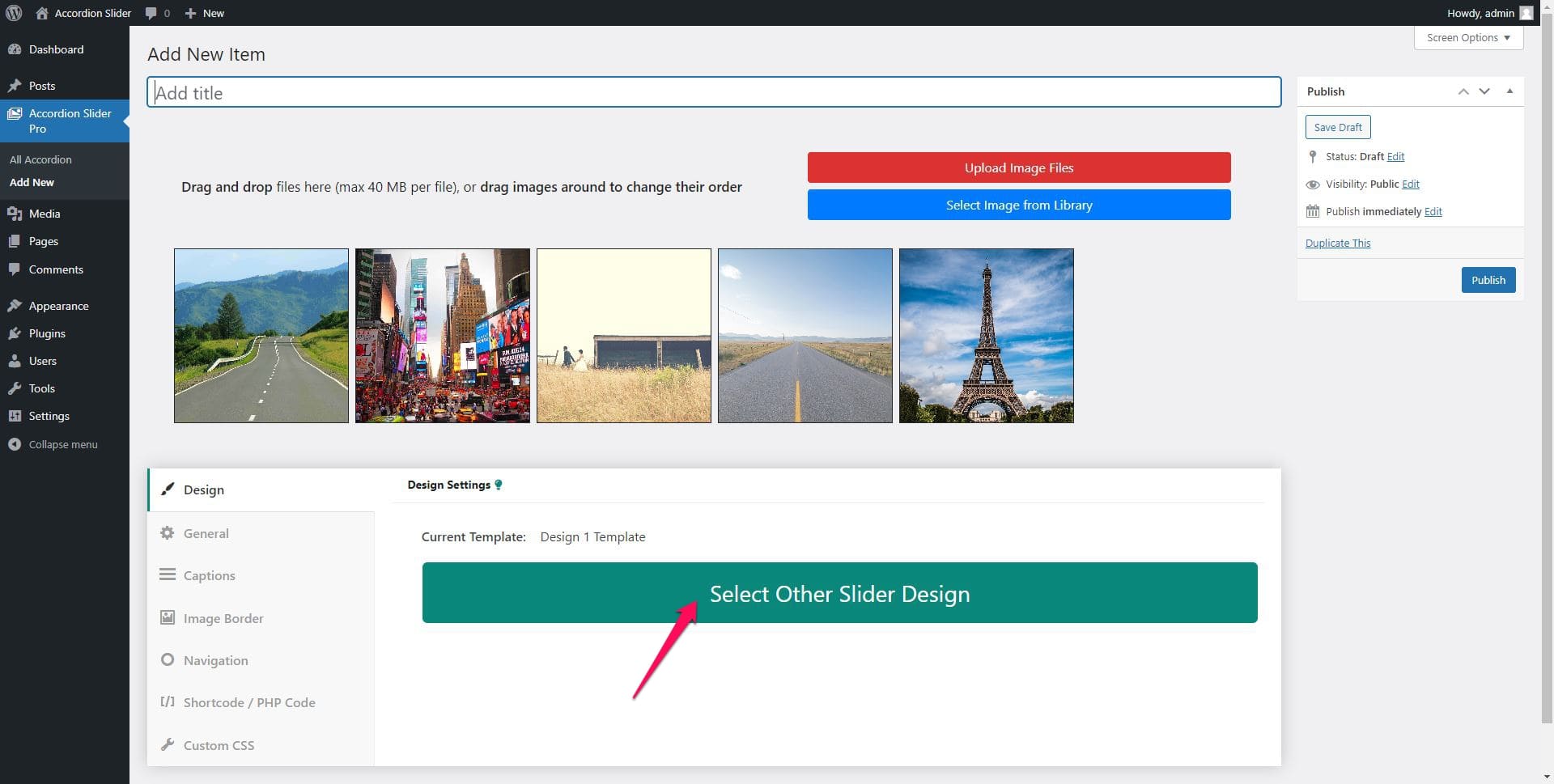
- You can select different design templates for your accordion by clicking on the Select Other Slider Design button. There is a 20 + template for your Accordion design.

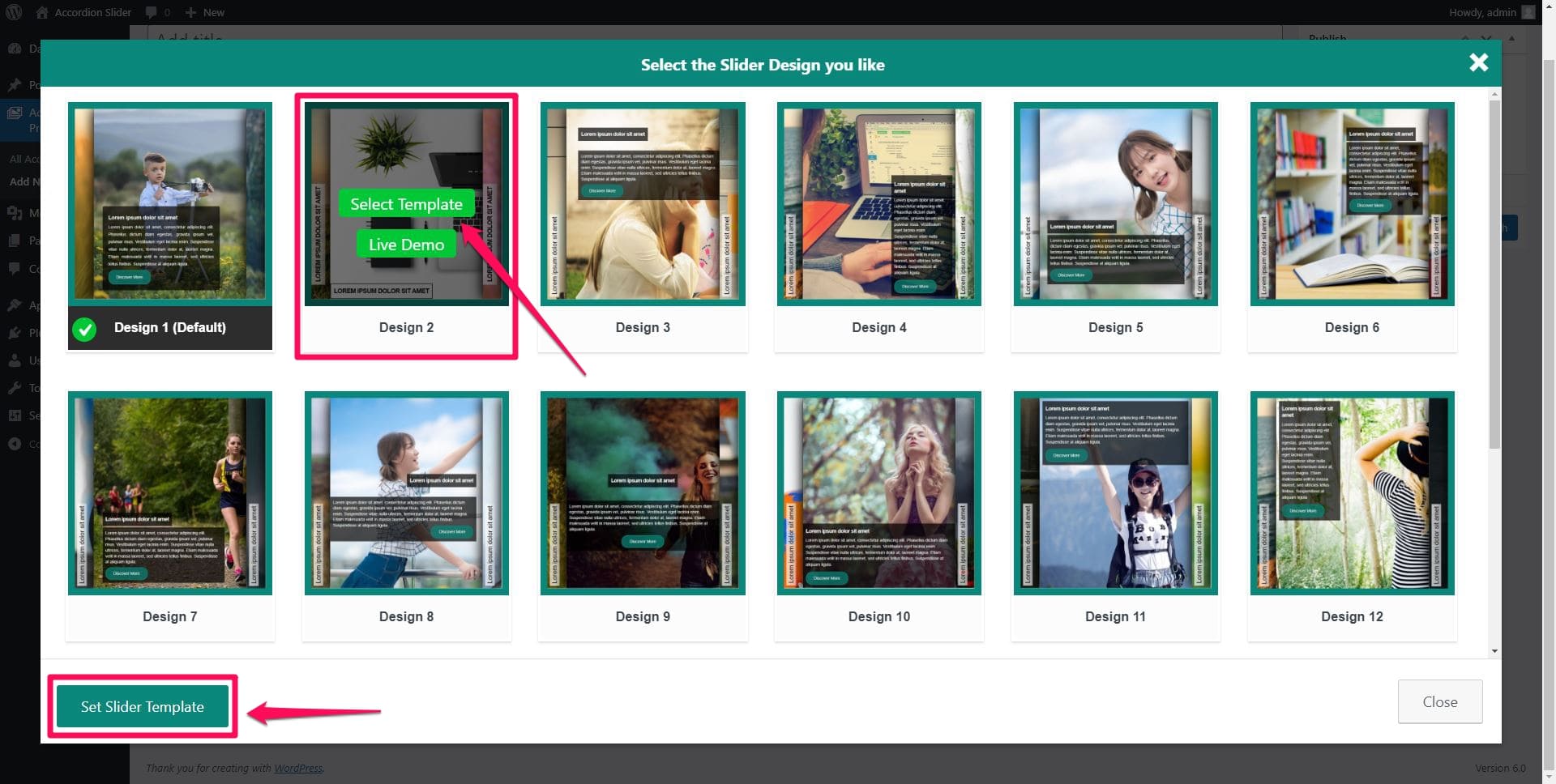
- Click on the Select Template button on your selected design template.
- Then click on the Set Slider Template button.

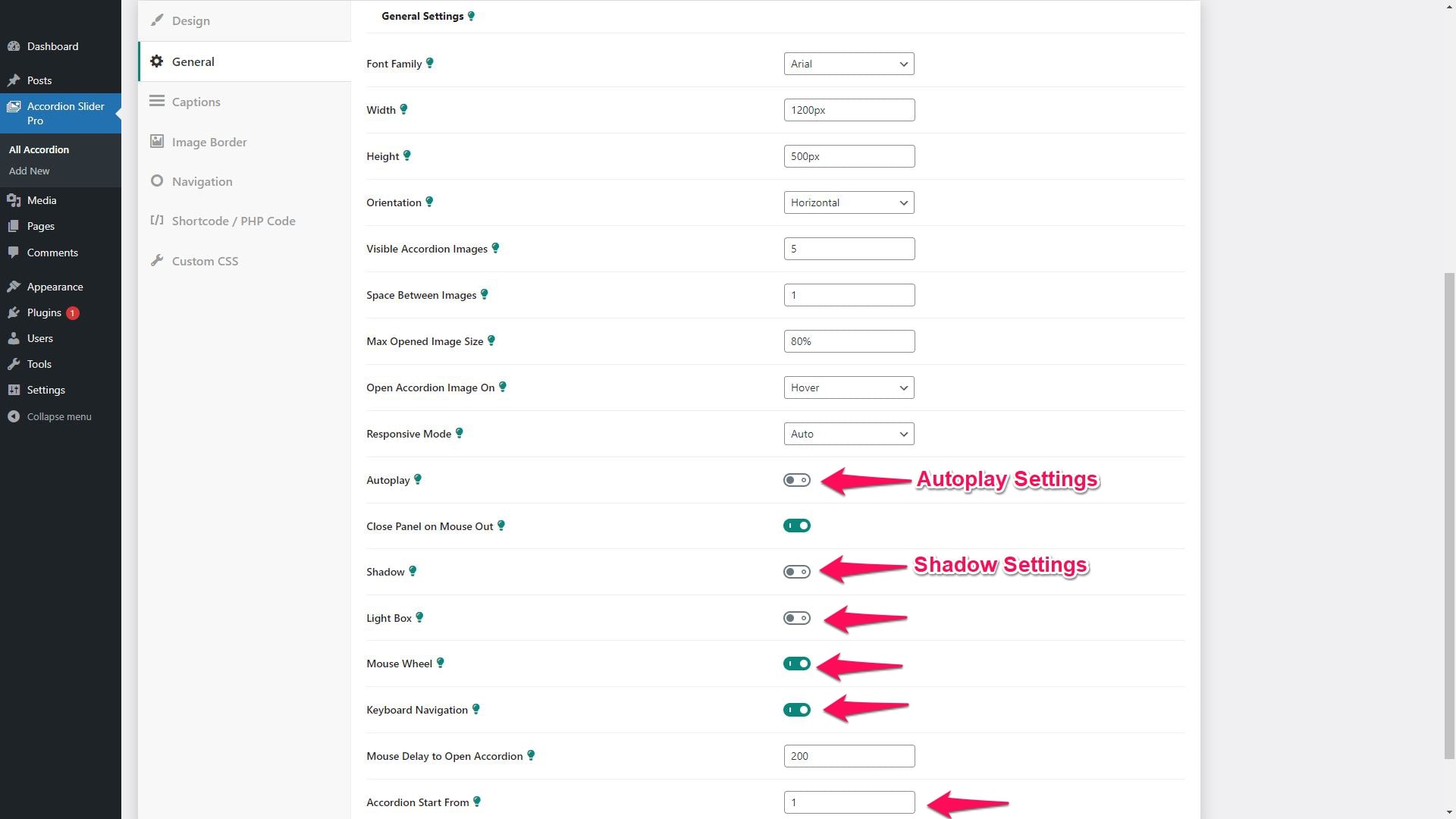
- In General Settings of Accordion, you can set/change Autoplay Settings, Shadow Settings, Lightbox, Keyboard Scroll Navigation, Mouse Delay, Accordion Start From etc.

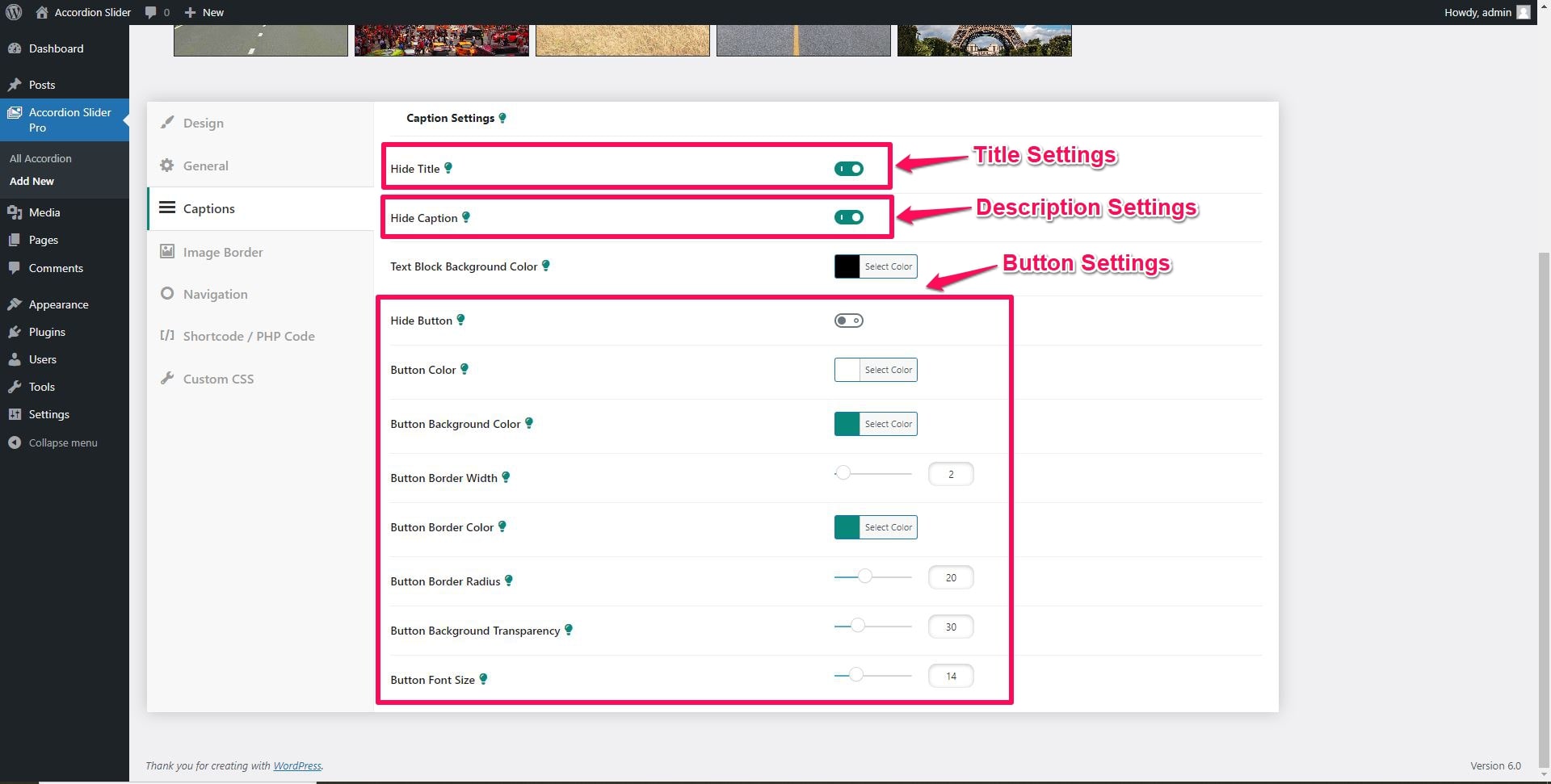
- In Captions Settings of Accordion, you can change the setting regarding Title, Description, and Discover More Button.

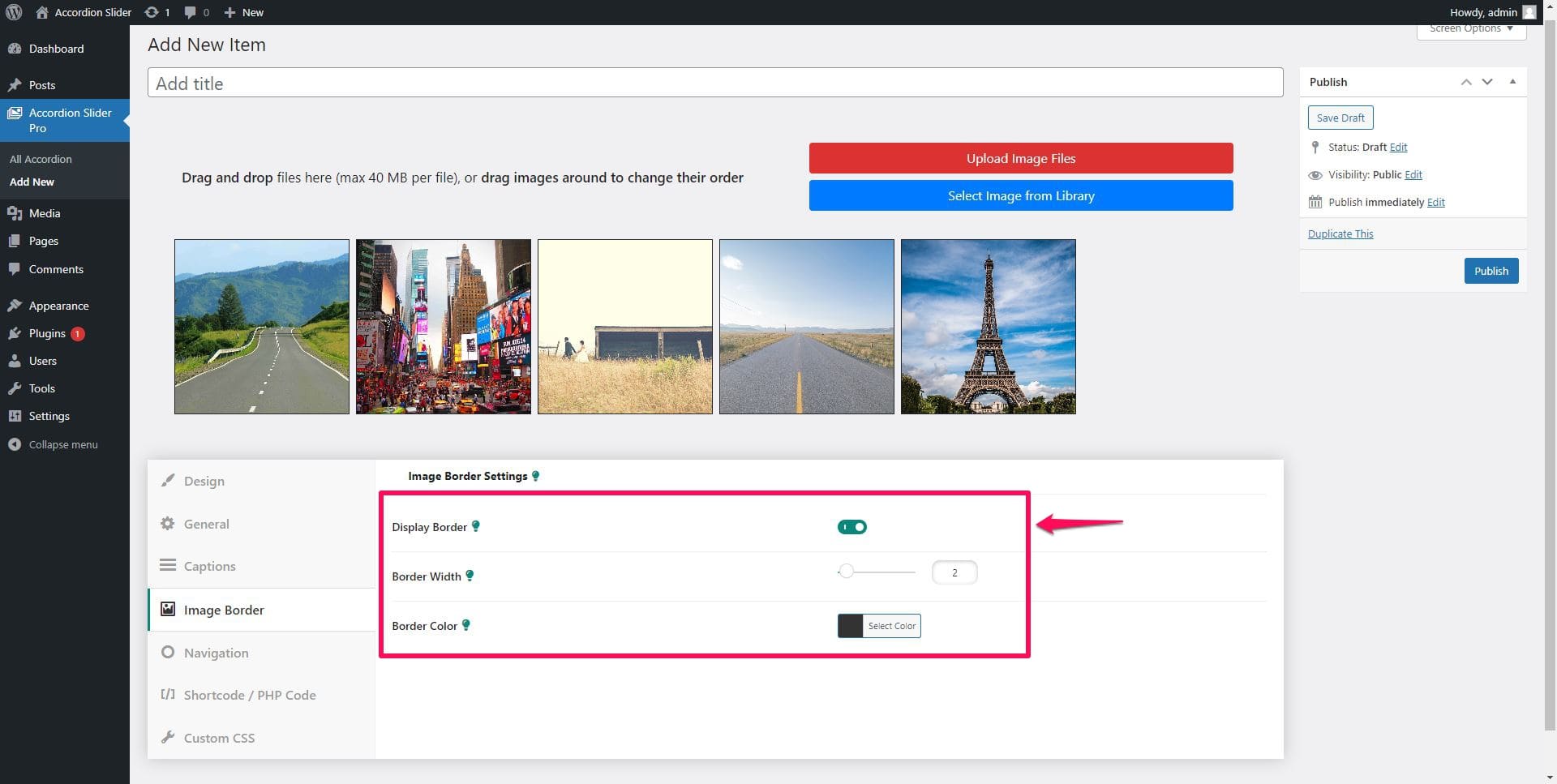
- In Image Border Settings of Accordion, you can set/change Image Border Settings.

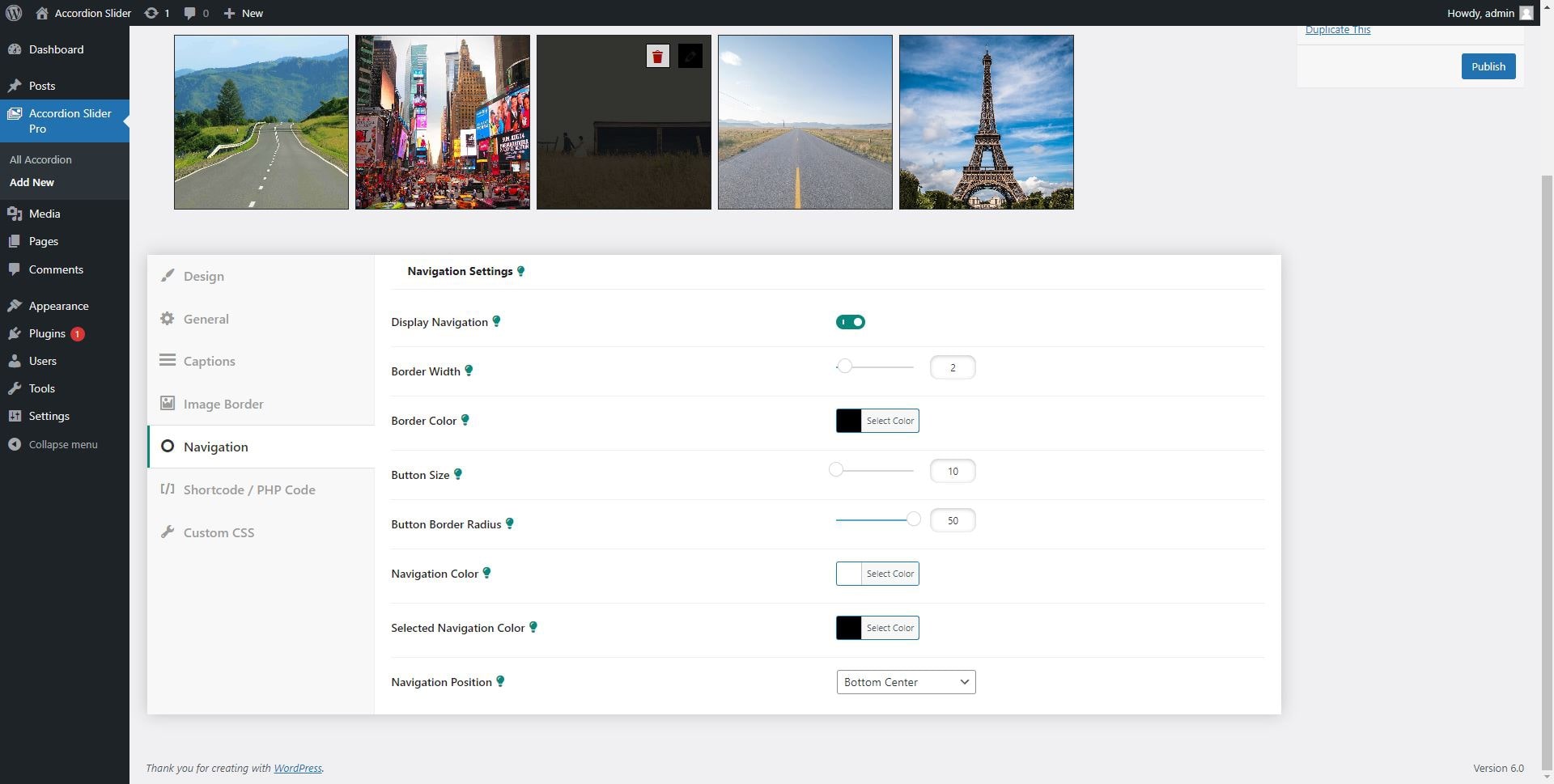
- In Navigation Settings of Accordion, you can set/change Navigation Button Settings like Display Navigation, Border Width, Border Color, Button Size, Button Border Radius, Navigation Color, Button Position, etc.

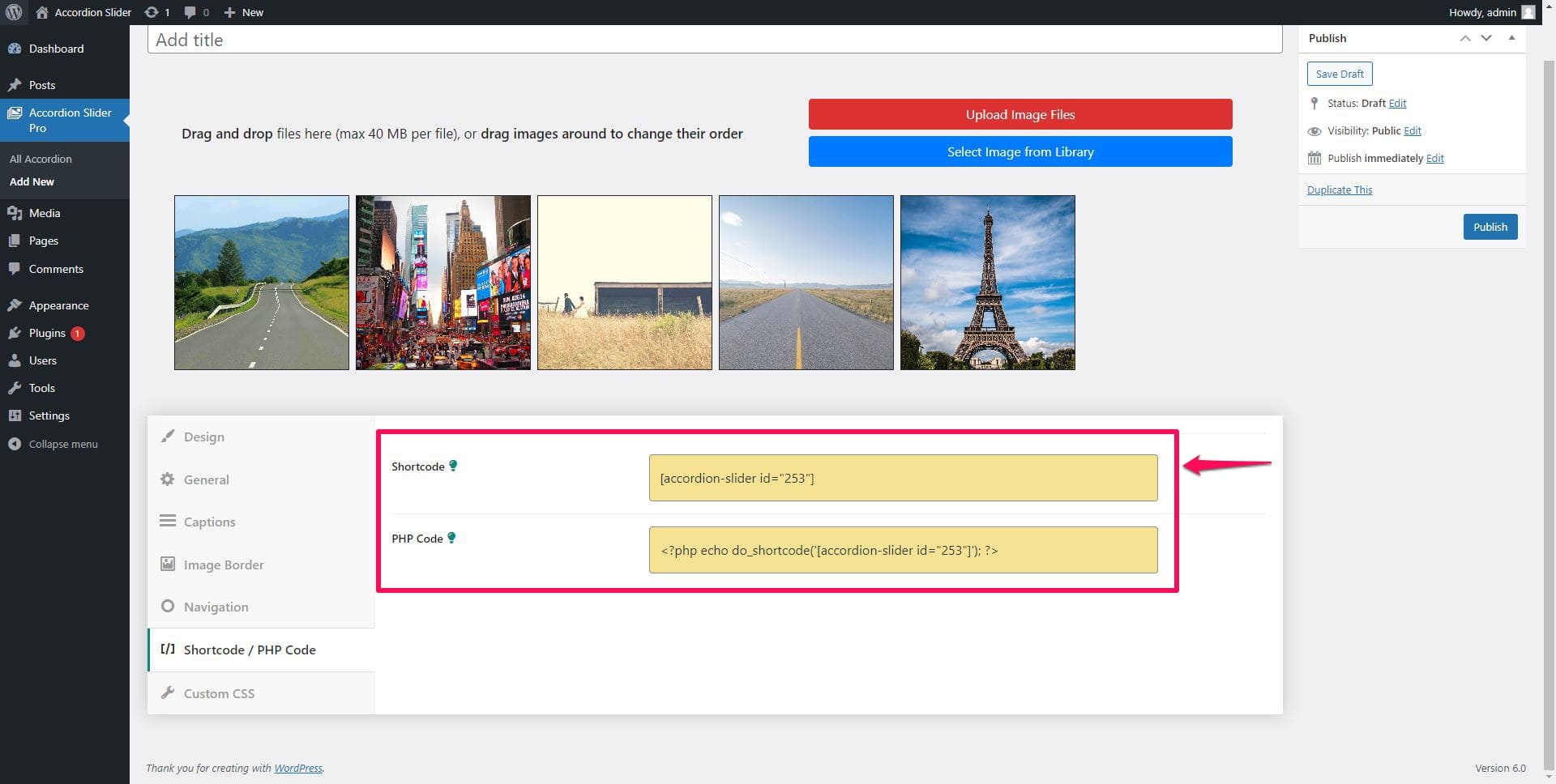
8. From the Shortcode / PHP Code Tab of Accordion Settings, You can use Shortcode / PHP Code to display your Accordion on the front end.

9. You can also use Custom CSS for your own design layout.